In this doc, we will show you step by step guide to creating an Instagram Access Token for the Instagram Feed element for Bricks.
Create Instagram Access Token#
The Instagram Feed element requires Instagram Access Token to show the images from your Instagram Feed on your website. So let's start by creating an access token.
Create App#
Step 1: Log in to your Meta for Developers account and click on the My Apps link on the top right corner of the page.

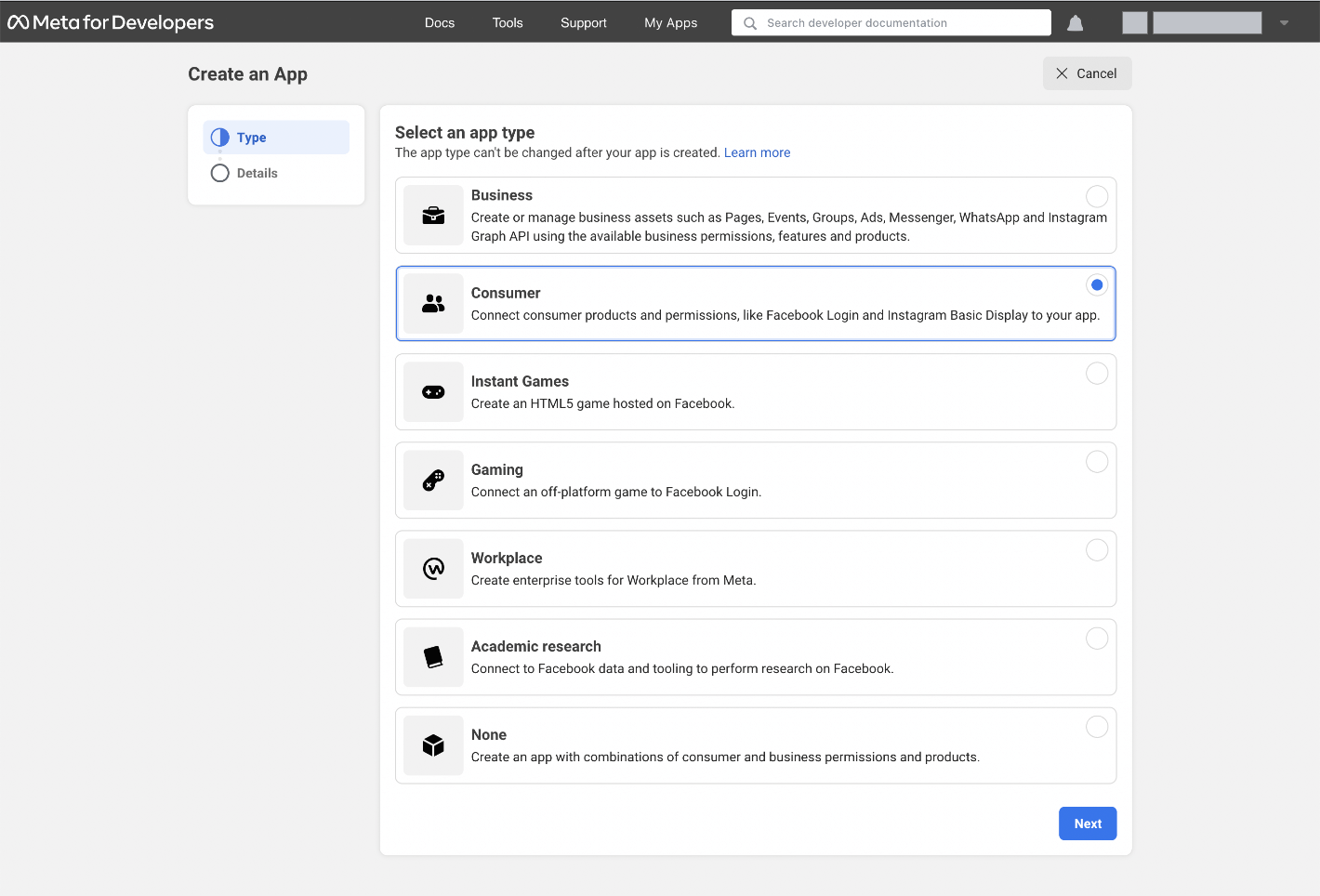
Step 2: Click on Create App and select the Consumer option. Now click on the Next button.

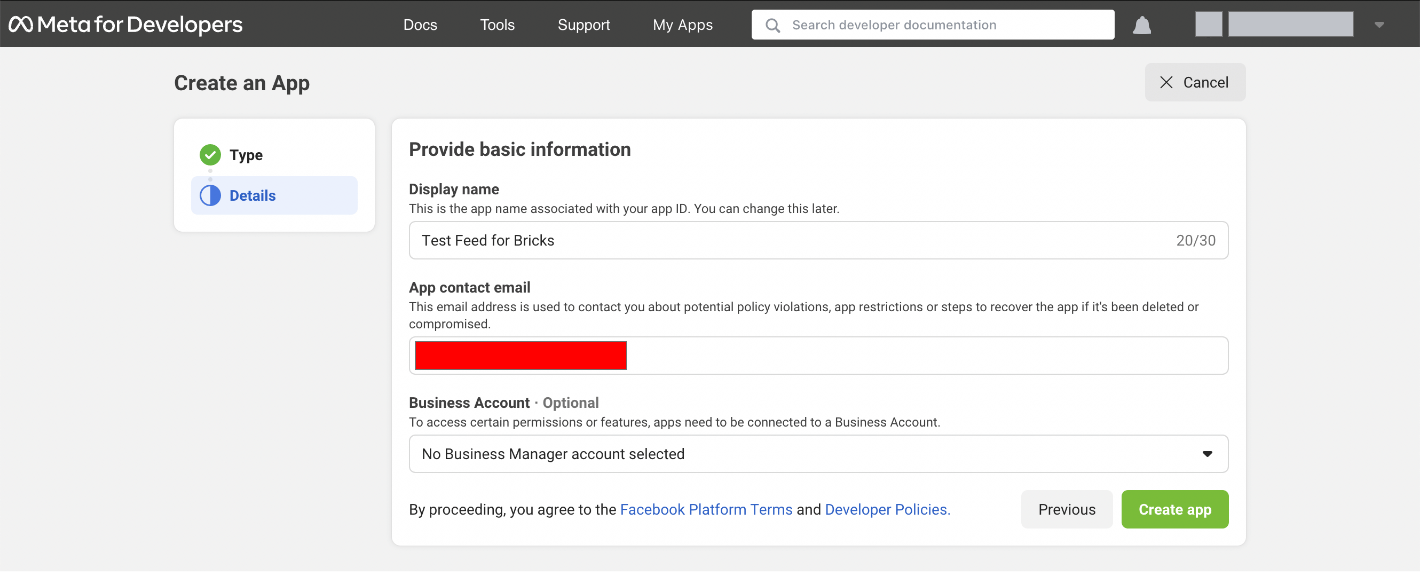
Step 3: Now fill in the basic details for the app and click on Create App.

Instagram Basic Display#
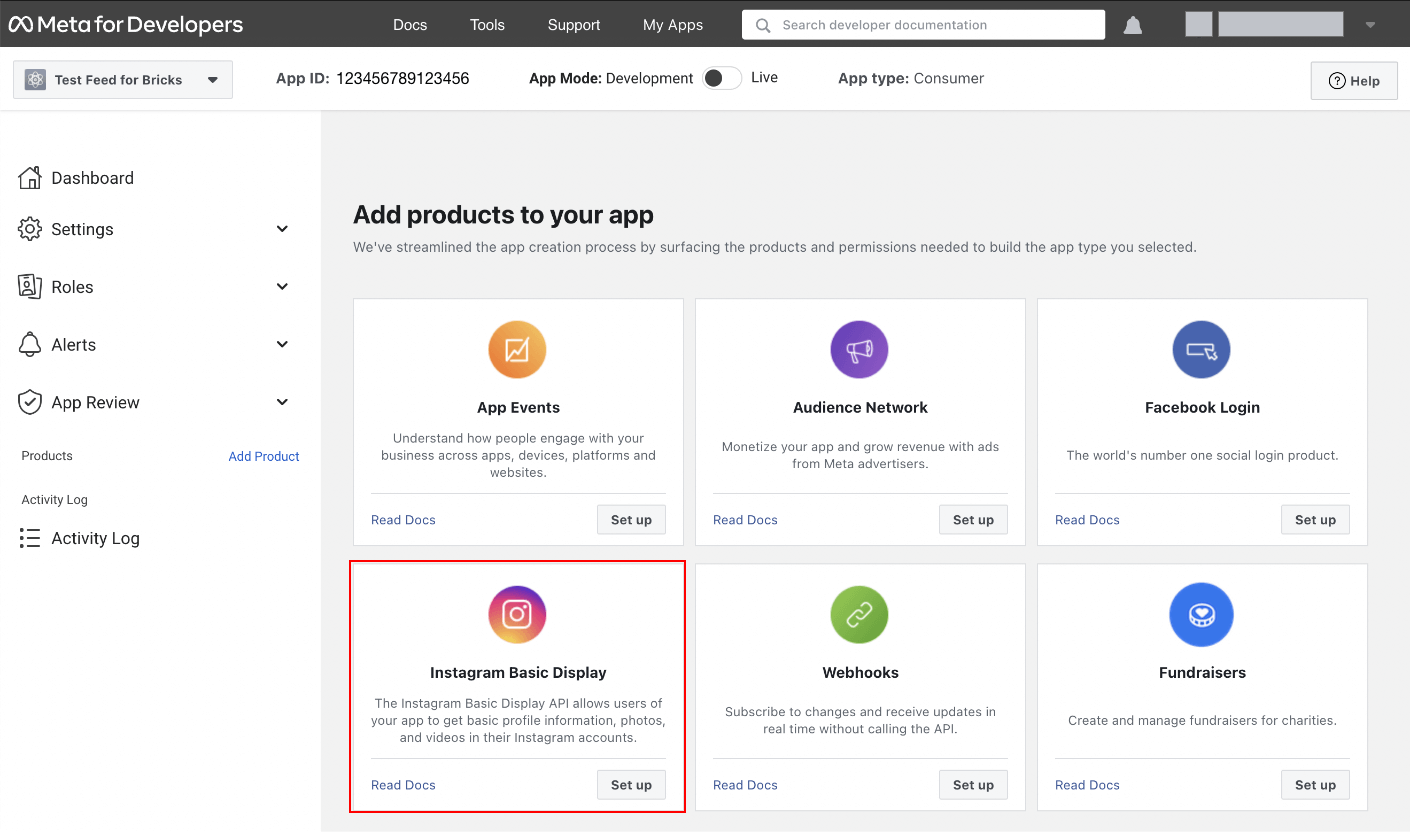
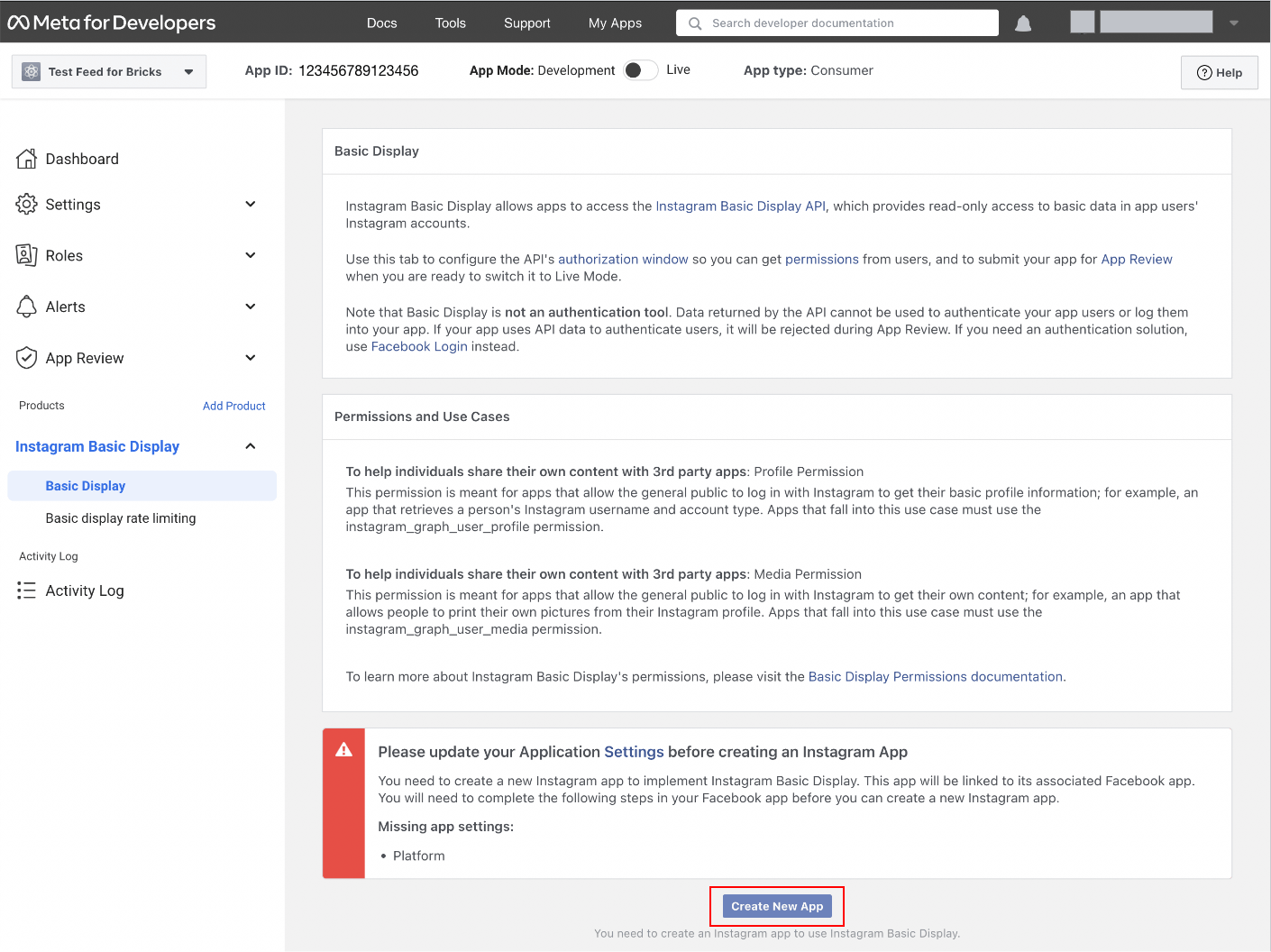
Step 4: Once you have created the app, you will see the app dashboard. Here click on Set up for the Instagram Basic Display.

Step 5: Now click on the Create New App button.

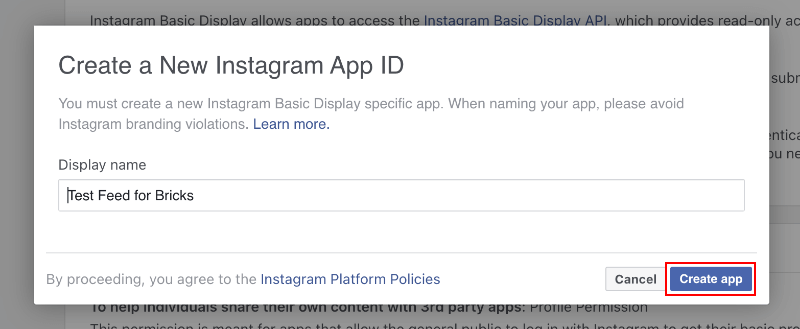
Step 6: A popup will open after clicking on the Create New App button in the last step. On the popup, click on the Create app button.

Step 7: Now, you will be asked to fill in the following information:
- Valid OAuth Redirect URIs
- Deauthorize callback URL
- Data Deletion Request URL
You can simply add your website URL in all these fields.
After filling in the information, click on the Save Changes button.
Add Instagram Test User#
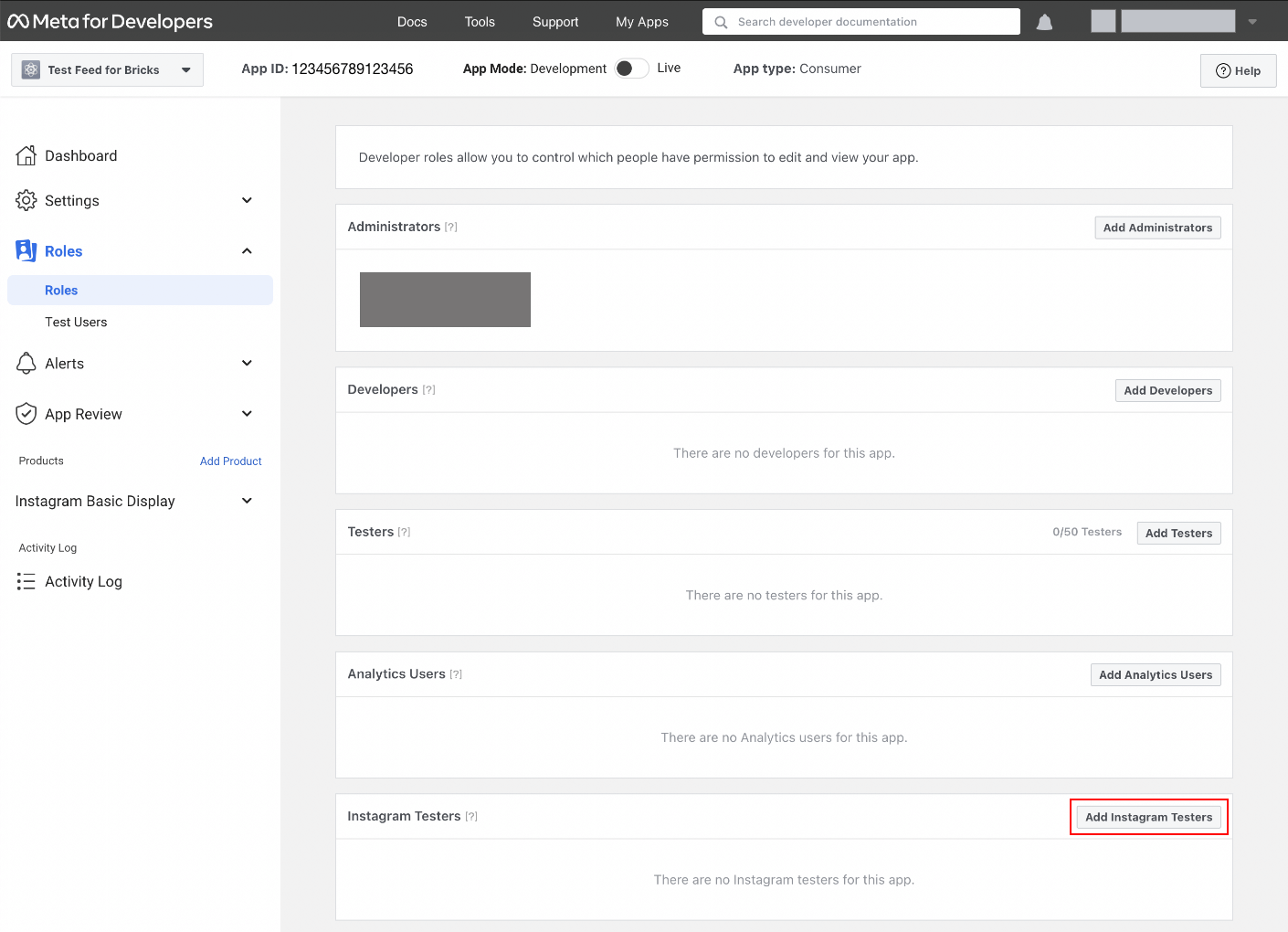
Step 8: Navigate to the Roles -> Roles section. Click on Add Instagram Testers, type your Instagram username and then click on the Submit button to add your Instagram Account. It will send an invitation to your Instagram account.

Step 9: Open a new tab and log into your Instagram account. Now, navigate to Settings -> Apps and websites -> Tester Invitations, and accept the invitation.
Generate Instagram Access Token#
Step 10: Return to Meta for Developers app dashboard and navigate to Instagram Basic Display -> Basic Display. Here click on the Generate Token button.
Step 11: Clicking on Generate Token button will open a popup. Next, click on the Allow button here.
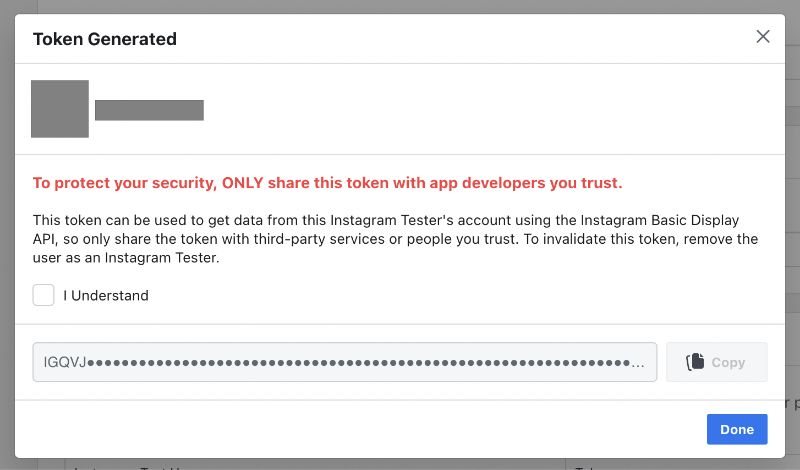
Now your token has been generated. Click on I Understand and copy the Access Token.

Setup Instagram Feed Element#
There are two ways to use the Instagram Access Token.
Method 1#
Use this method to show the Instagram Feed from only one account on your website.
- Navigate to Dashboard -> Bricks -> Max Addons -> Integration.
- Add the access token we generated in the previous step in the Instagram Access Token field.
- Now go to Bricks editor, drag and drop the Instagram Feed element and save the page.
Method 2#
Use this method to show the Instagram Feed from multiple accounts on your website.
- Go to Bricks editor, drag and drop the Instagram Feed element.
- Turn off the Global Access Token option.
- Now add the access token we generated in the previous step in the Custom Access Token field and save the page.
If you face any issues or difficulties while generating the access token or using the Instagram Feed element, do let us know using the Contact page.