Content Ticker Element helps show breaking news, recent articles, or any special offers running on your website. With the Content Ticker, you can display static or dynamic content anywhere on your website.
To start using the element, edit your page using Bricks. Now search for Content Ticker and drag and drop it to a desired position on the page.
All the options for Content Ticker can be found under Content Tab and they are arranged in 4 different sections:
- Content
- Header
- Settings
- Arrows
Content#
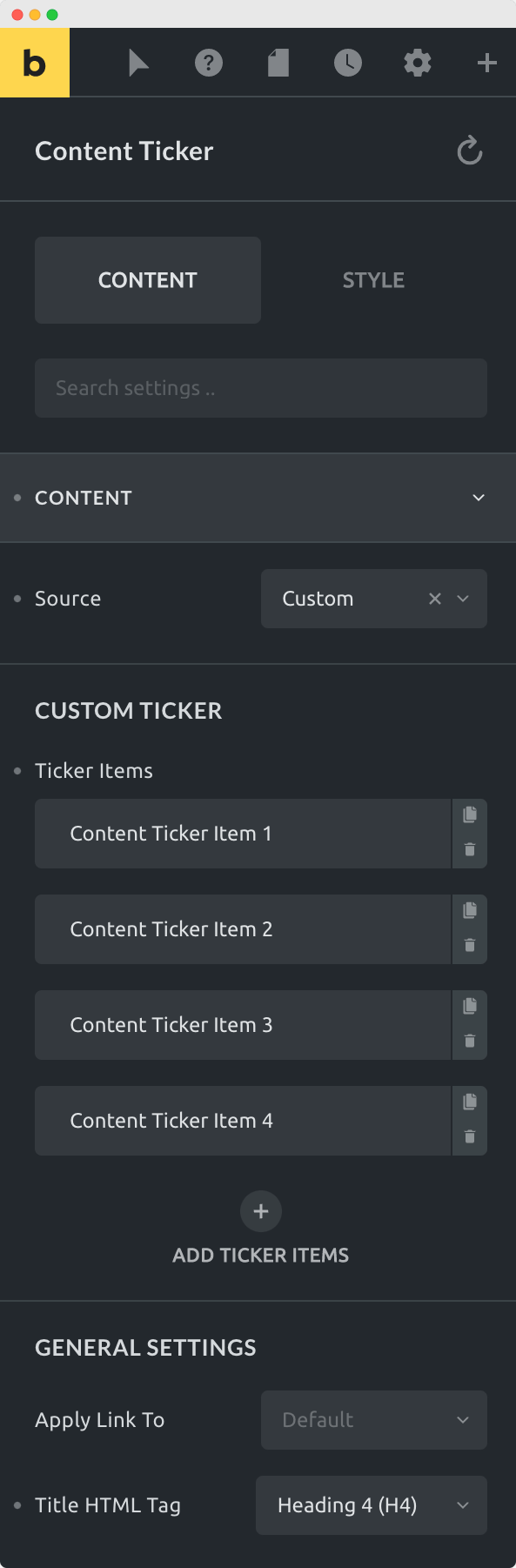
Under the Content tab, you can find the options to control what shows in the Content Ticker.

The following options can be found under the content tab:
Source - This option is used to choose the source of the content. You can either show custom content or show dynamic content from posts. Custom content is added in element settings only.
Custom Ticker#
Ticker Items - With this option, you can add as many custom items as you want. By default, 4 items are added to the element, but you can add more items by clicking on Add Ticker Items button.
Post Settings#
The Post Settings section shows only when Posts source is selected. You can skip this section if you are using the Custom content option.
- Post Type - All the post types registered on your WordPress website are supported by this widget and the are shown in the dropdown list. Just choose the post type from the list to show the posts.
- Order By - Here you can choose the value by which you want to order your post. Some of the options are date, ID, author, title.
- Order - Order the posts in ascending or descending order.
- Posts Per Page - Here you can control the number of posts you want to show in the ticker.
- Offset - If you want to skip some recent posts, you can do that using this option. For example, if you want to skip 1 post, add 1 in the option field.
- Include - With this option, you can show selected posts.
- Exclude - Here you can select some posts to hide them from the ticker.
- Terms (Include) - You can choose to show posts by selected terms or categories.
- Terms (Exclude) - You can also exclude posts by certain terms using this option.
- Post Image - Show or hide the post image with this option.
- Post Meta - You can also show post meta in the ticker.
General Settings#
- Apply Link To - You can use this option to apply link to title, image or both in the ticker.
- Title HTML Tag - With this option, you can change the HTML tag of title. By default H4 tag is applied to the title.
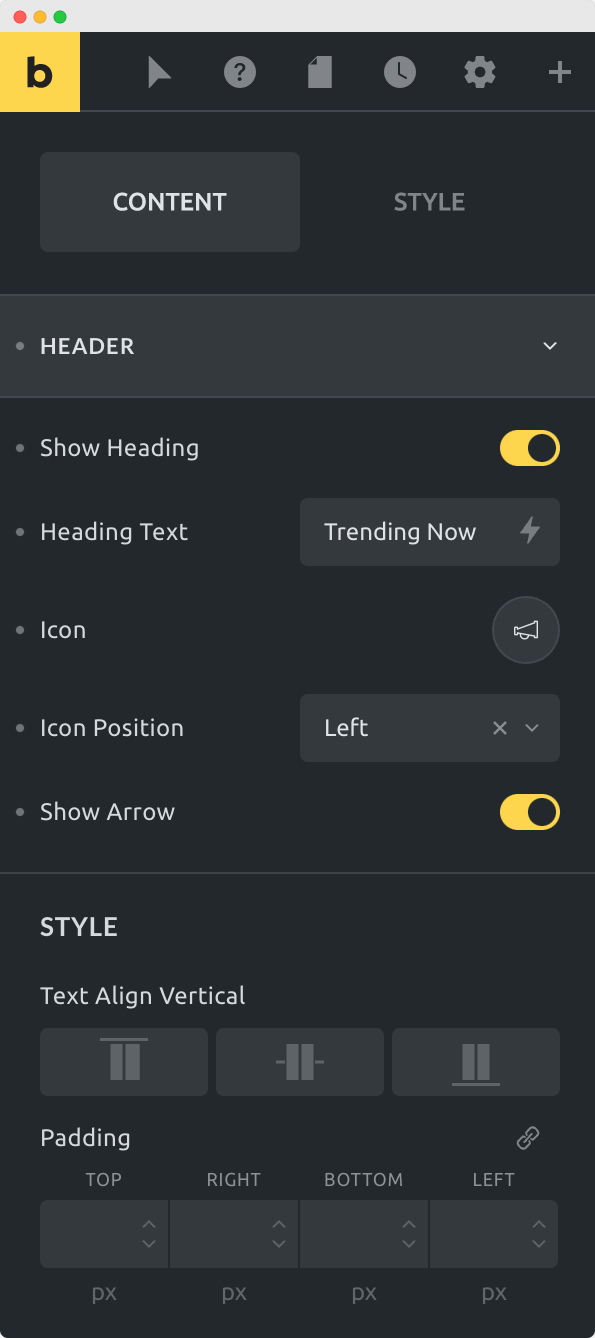
Header#
Content Ticker has the header part that is used to add a heading to the ticker. In this section, you can find all the options related to the header. This section is further divided into 3 parts - Content, Style, and Icon Style.

Here is a detailed explanation of all the options found under this section:
- Show Heading - You can show or hide the header part with this option.
- Heading Text - If you want to change the heading text, you can do it here.
- Icon - Add or remove the icon to show in the header.
- Icon Position - If you are showing an icon, you can change it's position to before or after the title.
- Show Arrow - Showing an arrow on header makes it look better. You can show or hide the arrow with this option.
Style#
Under this section, you can find various options to style the header part.
Icon Style#
If you are showing an icon in the header then you can find some options to style the icon here.
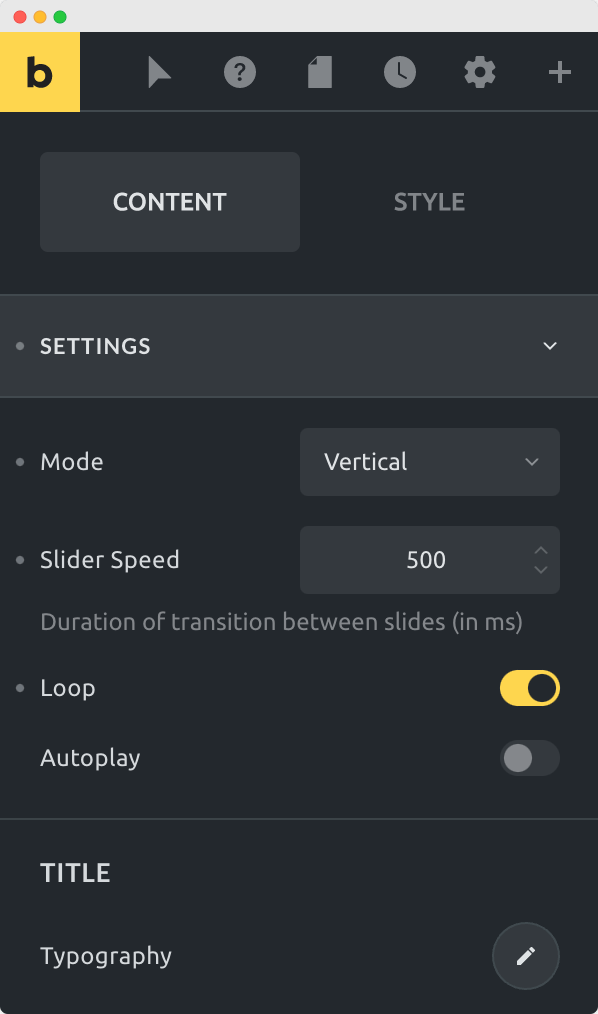
Settings#
Here you can find all the options to change the overall settings of the element as well as styling options for various parts of the element.

- Mode - You can choose between Horizontal, Vertical or Fade mode for the Content Ticker.
- Slider Speed - With this option, you can change the slider speed.
- Loop - By default ticker runs in the loop. You can enable or disable the loop with this option.
- Autoplay - Turn on or off the autoplay for the ticker items.
You can find few more settings in this section to control the styling of Title, Image, Post Meta and Content.
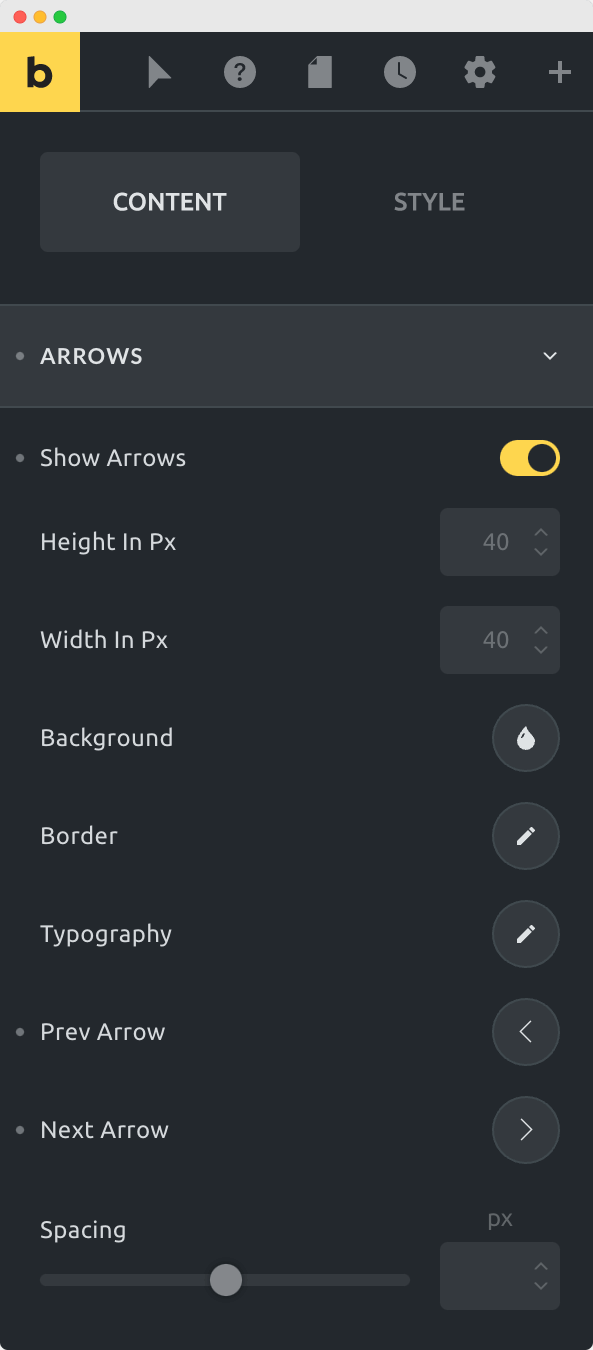
Arrows#
In this section, you can find the options to control and style the navigation arrows.

You can change the following settings in this section:
- Show or Hide the arrows
- Change arrow icons
- Style the arrows