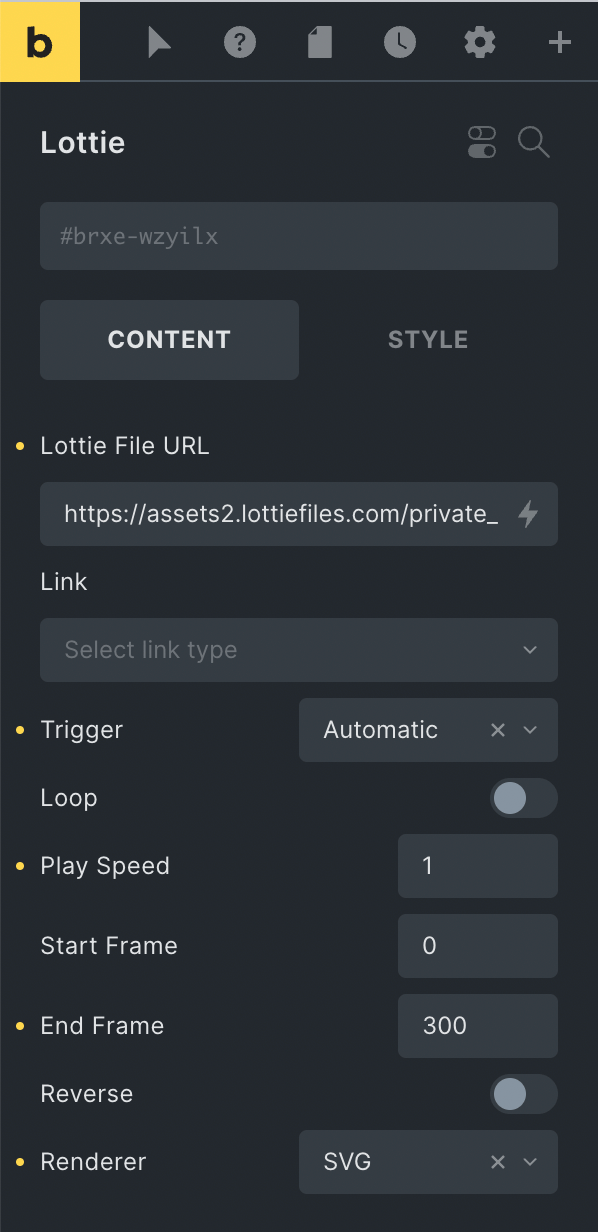
Add awesome animations or motion effects to your website with the Lottie element from Max Addons. It uses small JSON files to render the animations. Let's explore all available options in the Lottie element.

- Lottie File URL: Provide the URL to the Lottie JSON file here. You can upload the JSON file to your server and enter the URL here, or you can get the URL from the official website - https://lottiefiles.com/featured
- Link - You can link the element or leave it empty for no link.
- Trigger: Select a trigger to begin the animation.
- Automatic: The animation will be triggered automatically on page load.
- Click: The animation will be triggered when clicking on the Lottie element. You can also set your custom element for click to trigger the animation.
- Hover: The animation will be triggered when hovering over the Lottie element. You can also set your custom element for hover to trigger the animation.
- Cursor Movement: The animation will be played when moving the cursor over the Lottie element or any custom element.
- Scroll: The animation will be triggered only when the visitor scrolls the page to the Lottie element. You can define top and bottom offset at which element will trigger the animation.
- Viewport: The animation will be played when the Lottie element comes into view and will be paused when the element goes out of view.
- Loop: Enabling this option will play the animation in the loop.
- Play Speed: Increase or decrease the speed at which the animation plays.
- Start Frame: Provide the value at which the animation will begin to play.
- End Frame: Provide the value at which the animation will stop playing.
- Reverse: Play the animation in reverse.
- Renderer: You can choose SVG or canvas to render the Lottie graphic.