Unfold element for Bricks lets you save space on the page by hiding the part of the content. Your website visitors can show or hide the content with the click of a button.
This element comes really handy when you want to show your visitors just a part of the content on page load. Based on the initial content, visitors can then read the whole content by clicking on the button.
How to Use Unfold Element#
To add Unfold element to the page and start using it, please follow the following steps:
Step 1: Go to Dashboard -> Bricks -> Max Addons -> Elements and make sure that Unfold element is activated here. If it is not active, click on the button in front of it and then click on the Save Changes button.
Step 2: Now edit your page using Bricks and search for Unfold. Drag and drop it to a desired position on the page and start using it.
Element Options#
Options for Unfold element are nicely arranged in the following 4 sections:
- Content
- Separator
- Button
- Settings
Let's go through each section in detail.
Content#
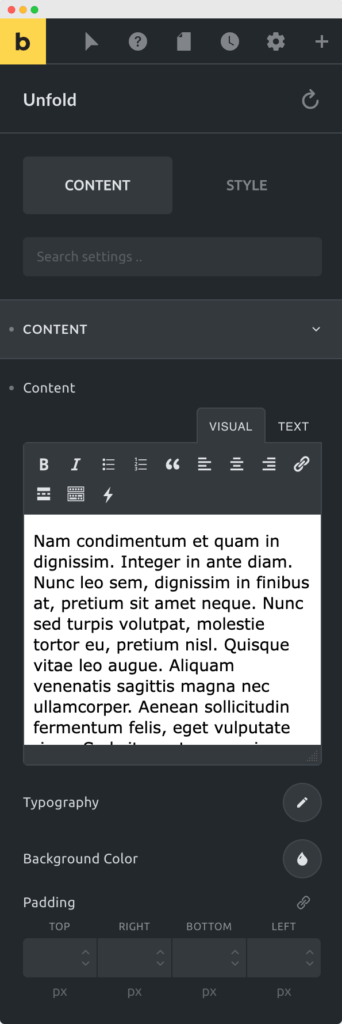
In this section, you can add the whole content that you want to use in the Unfold element. You can also change the typography, background color, and padding of content in this section.

Separator#
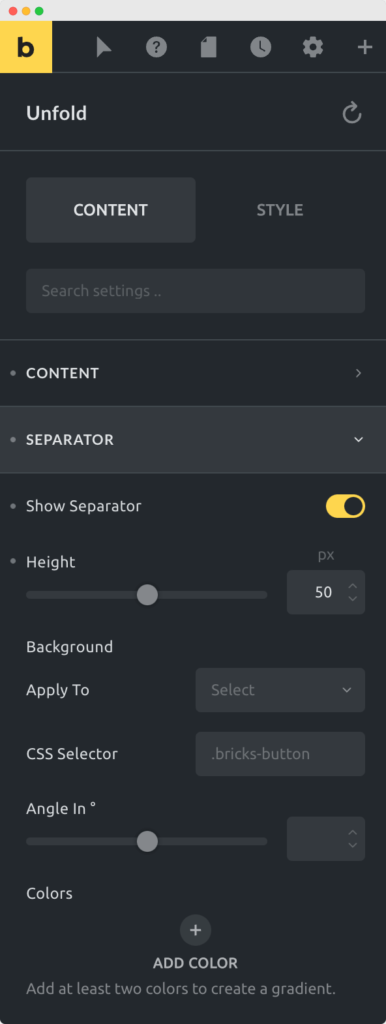
Here you can show or hide the separator that is shown between the text and the button.

The following options are available in this section:
- Show Separator - This option lets you show or hide the separator.
- Height - With height option you can control the height of the separator.
- Background: With this option, you can apply gradient background to the separator.
Button#
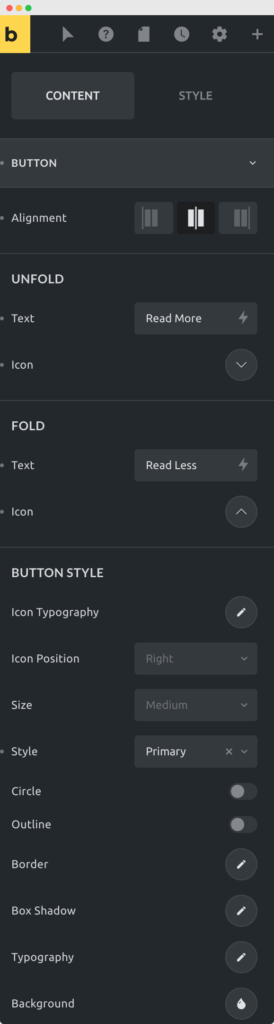
Options in this section are used to change the text and apply styles to the button. Options are further divided into 3 parts in this section - Unfold, Fold, and Button Style. Unfold options are applied to the button that is used to unfold or show the content. Fold options are applied to the button that is used to fold or hide the content. The Button Style options are to change the style of the button.

All of the options here are straightforward and need no explanation. In case you need any help with any of the options, please let us know.
Settings#
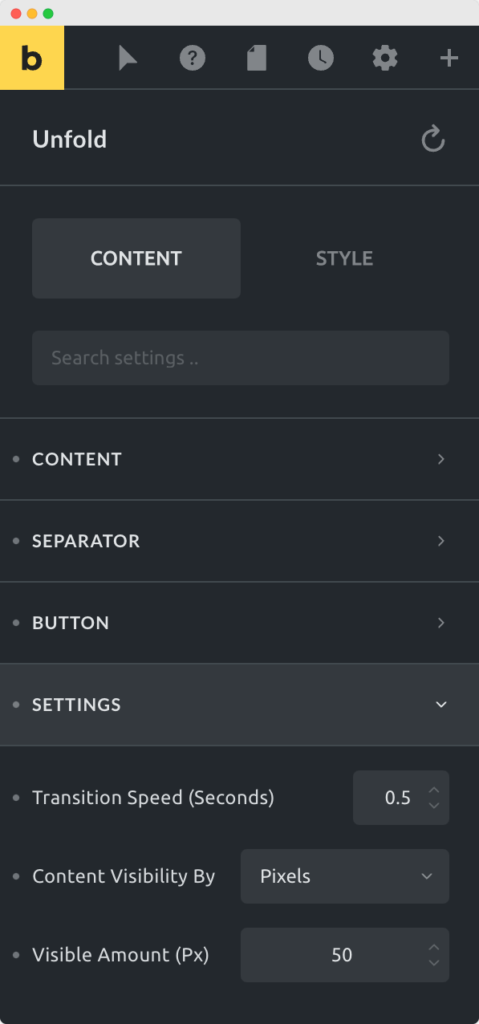
Here you can change the content visibility and transition/animation settings to show or hide the content.

- Transition Speed - This option controls the speed for folding and unfolding the content
- Content Visibility By - You can choose to show content by pixels or paragraph lines
- Lines - Show the content by paragraph lines. It will work only if you have paragraphs in your WYSIWYG editor.
- Pixels - Show the fixed height of content in pixels.